Virtual Reality and Augmented Reality - Practice 2
TD2 - Stéréoscopie et profondeur de champ
Stéréoscopie
Principe général
Afin de rendre possible le rendue stéréoscopique on effectue les opérations suivantes :
- On crée deux caméra a partir de la caméra de base. Ces deux camera devront etre espacées de la bonne distance (distance entre les deux yeux).
- Pour chacune de ces caméra, on construit les cones de visons. Cette étape est effectué grace aux formules présentes dans ces diapos. Lors de cette étape il est important de connaitre certaines grandeur physiques liées à notre écran
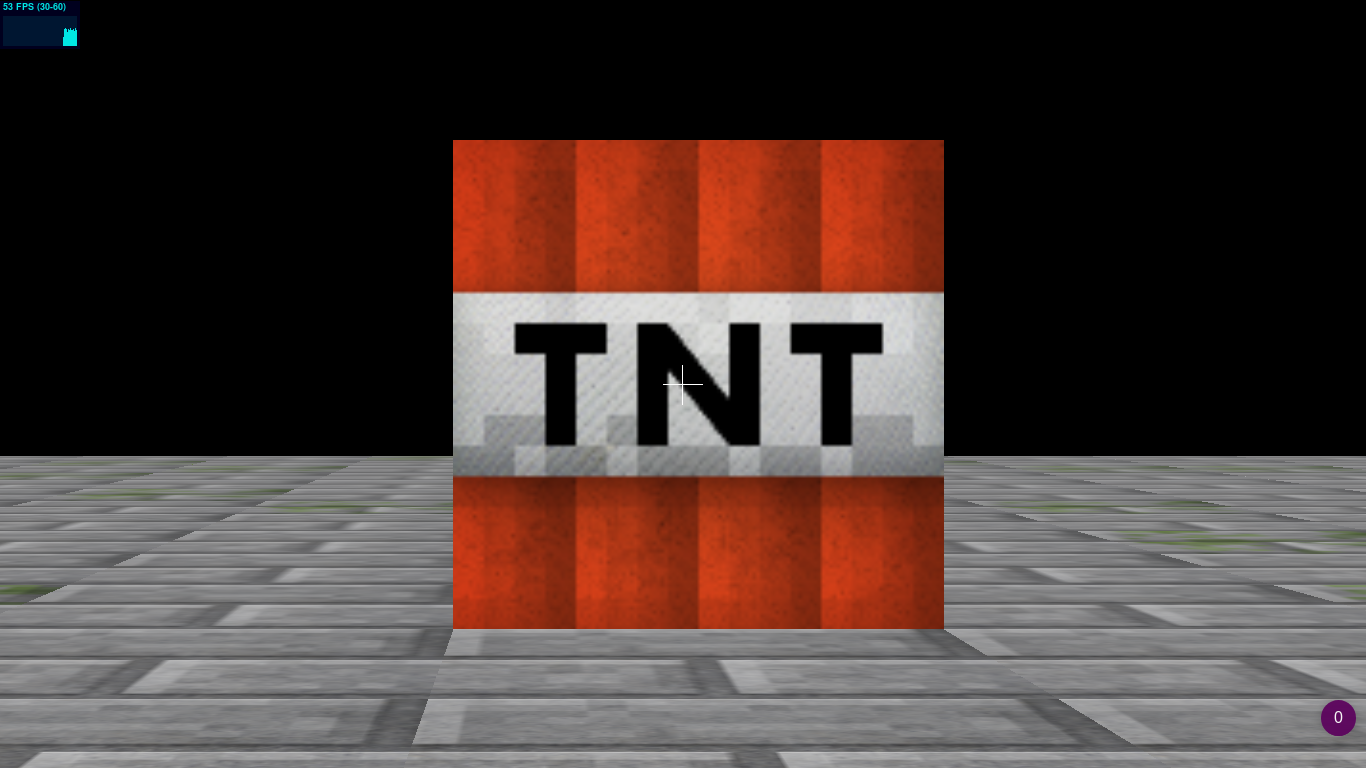
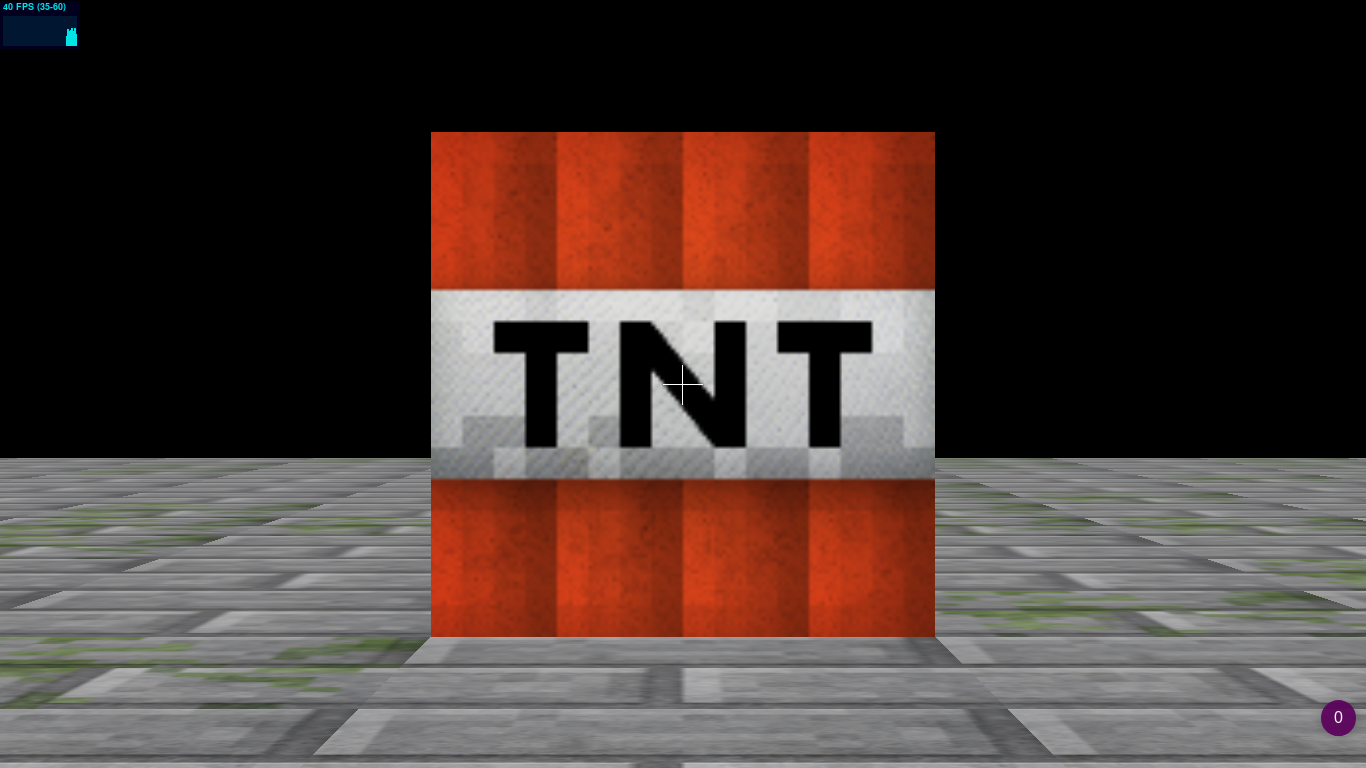
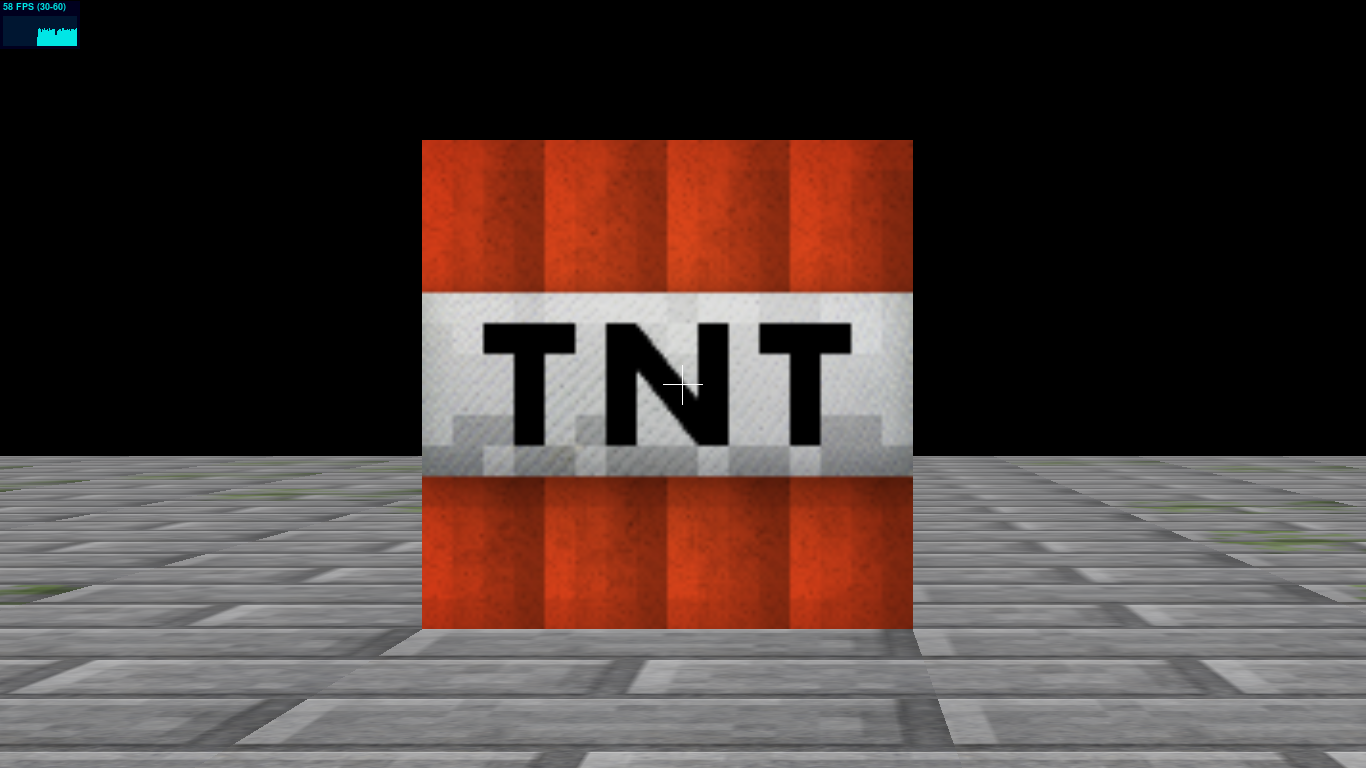
A l’aide de cela on peut tres bien effectuer independament des rendu à l’aide de l’une ou l’autre camera. Ceci est équivalent à observer la scene avec un oeil ou un autre. Ainsi on peut obtenir les image suivantes (au centre le rendu normal, a gauche le rendu de l’oeil gauche et a droite celui de l’oeil droit) :
 |
 |
 |
Anaglyphe
Pour réaliser un rendu anaglyphique il nous faut afficher les rendu de chaque camera dans des canaux de couleurs differents. On utilisera le canal rouge pour le rendu gauchet et les canaux vert et bleu (cyan) pour le rendu droit. Ceci est effectuer grace au code suivant :
this.render = function ( scene, camera ) {
this.update(camera);
let glContext = renderer.domElement.getContext( 'webgl' );
// Rendering for left eye (red)
glContext.colorMask(true, false, false, true);
renderer.render(scene, this.cameraLeft);
// Between the eyes
renderer.clearDepth();
// Rendering for right eye (cyan = blue + green)
glContext.colorMask(false, true, true, true);
renderer.render(scene, this.cameraRight);
// After all we reset the color mask
glContext.colorMask(true, true, true, true);
};Grace a cela on obtient le résultat suivant :

Profondeur de champs
Rendu avec profondeur de champ
Afin d’appliquer la profondeur de champ il nous faut pouvoir evaluer la distance d’un fragment à l’observateur. Puis à l’aide de cette distance calculer le rayon du cercle de convolution (importance du flou) en ce fragment. Enfin à l’aide de ce rayon, pour chaque fragment, parcourir les pixels voisins et moyenner leurs couleur pour obtenir un flou. Ceci ressemble beaucoup à l’application d’un filtre moyenneur sur notre rendu mais donc la taille du filtre dépend de la distance du fragment.
Cette méthode est mise en oeuvre de la maniere suivante :
- On effectue un premier rendu dans un buffer pour obtenir deux choses. La carte de profondeur de notre rendu (essentielle pour evaluer la distance des fragments). Et le rendu lui même pour avoir l’information de couleur des pixels voisins pour chaque pixel.
- Puis on fait une seconde passe qui va venir appliquer notre floue à l’aide d’un fragment shader.
Noter que l’on peut directement (dans le cas d’une vue à la première personne) evaluer la distance focale directement depuis la depthMap aux coordonées (0.5, 0.5) pour obtenir une profondeur de champs par rapport a l’endroit ou l’on vise.
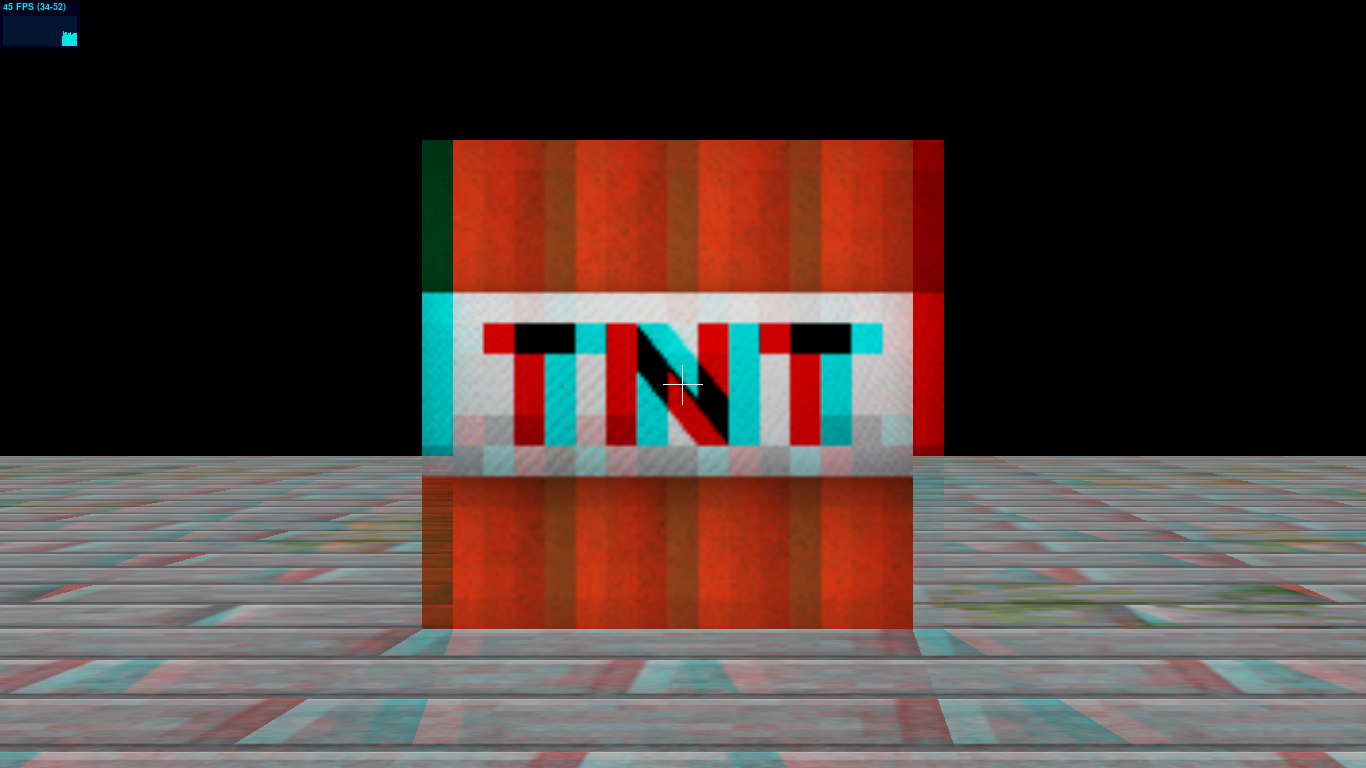
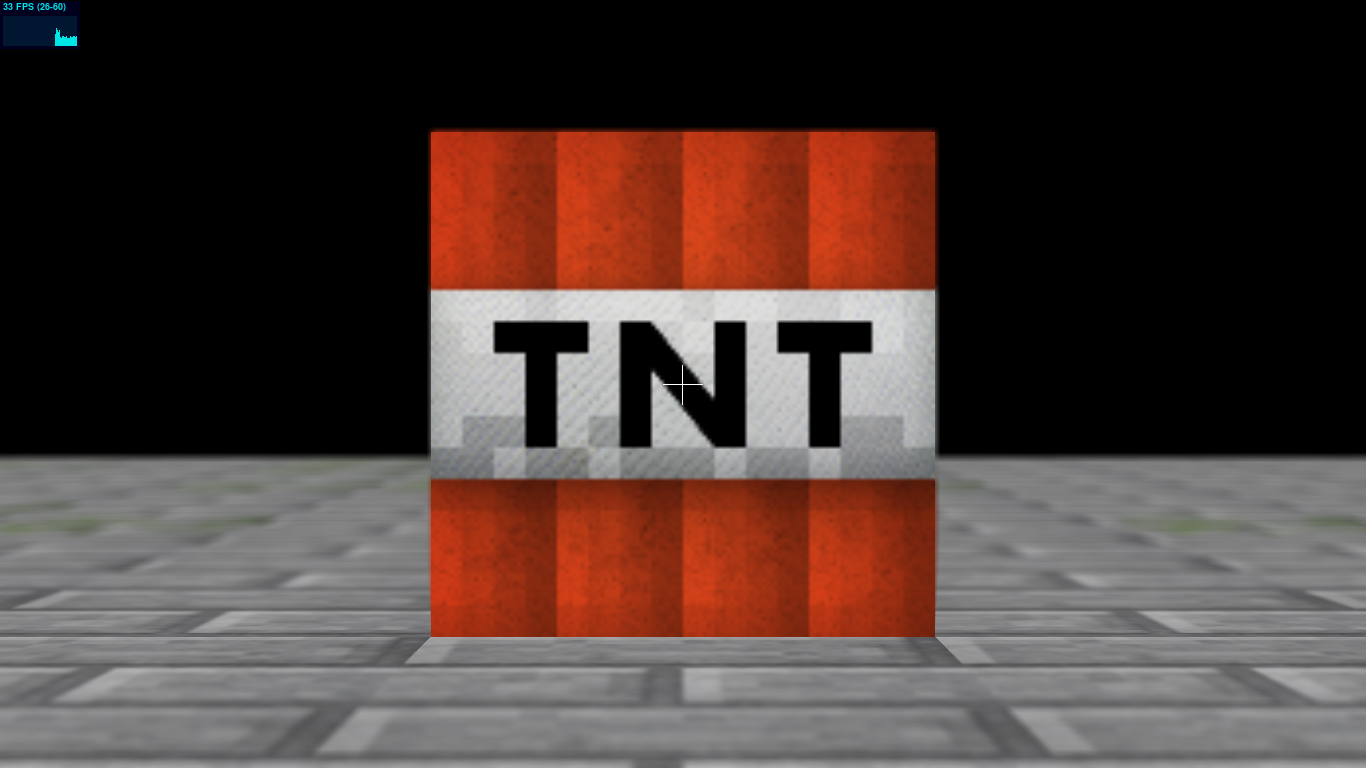
Ceci nous donne le resultat suivant :

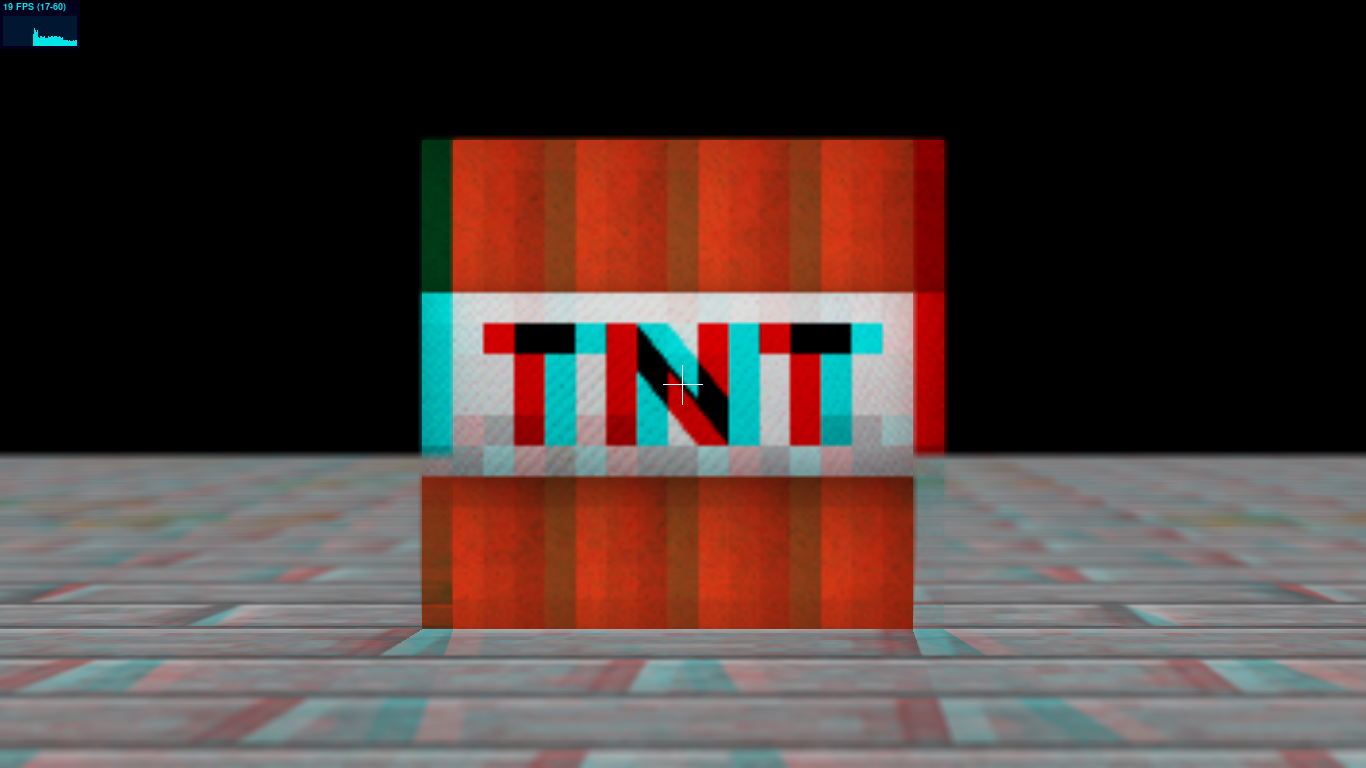
De plus, on peut combiner le rendu anaglyphique et la profondeur de champ pour obtenir le résultat suivant :